Cześć, po zainstalowaniu najnowszej poprawki do Visual Studio 2015: Update 2 natrafiłem na pewien dokuczliwy dla mnie problem. Dotyczy on zarówno wersji Community jak i Professional. Chciałem się z Tobą podzielić sposobem na jego obejście, gdyż rozwiązać całkiem tego problemu nie można, dopóki Microsoft nie wypuści poprawki.
Pokażę Ci dwa sposoby obejścia problemu, które można ze sobą łączyć.
W czym problem?
Zdecydowaliśmy się w pracy zainstalować Visual Studio 2015 Update 2. Na wszelki wypadek Michał zwany Markiem zainstalował update najpierw u siebie. Od razu pojawił się problem związany z debugowaniem a dokładniej jego wyłączeniem i funkcjonalnością Edit and Continue. Mianowicie, po wyłączeniu debugowania projektu webowego, strona przestaje działać.
Czym jest Edit and Continue?
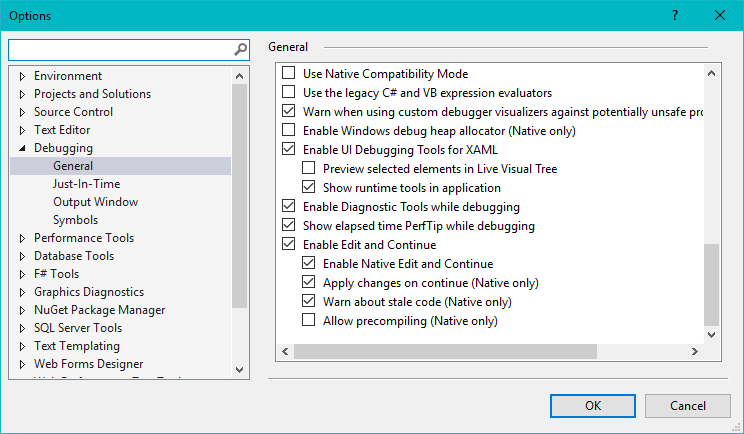
Do tej pory, do czego jestem przyzwyczajony, po uruchomieniu projektu webowego w VS, czy to przez F5 czy klikając na menu, włączało się okno przeglądarki lub nowa karta i można było debuggować. To działa dalej :-). Po wyłączeniu debuggowania, mogliśmy jednak dalej korzystać ze strony, gdyż IIS Express cały czas działał w tle. Między innymi dzięki temu, można było dokonywać dalej drobnych korekt w cshtml (oczywiście tak samo można to robić mając włączone debugowanie) czy po prostu testować albo sprawdzać sobie coś na stronie, mogąc jednocześnie spokojnie pisać kod backendowy. Jest odpowiednia opcja która pozwala to zachowanie dostosować do własnych upodobań – domyślnie jest ona włączona. Nie jest ona jednak bezpośrednio odpowiedzialna za zostawianie strony działającej, a za umożliwienie wprowadzania zmian do kodu, podczas działania aplikacji. Jej wyłączenie w poprzednich wersjach rozwiązywało tę kwestię i zostawiało stronę działającą.
Co się zepsuło? Gdzie jest BUG?
Niestety, opcja ta przestała działać w tym zakresie. Teraz zawsze przy wyłączeniu debuggowania strona przestaje działać. Można sądzić, ze to prawidłowe zachowanie, bo tak samo zachowują się na przykład aplikacje konsolowe. Jednak, VS przyzwyczaiło nas do tego, że aplikacja webowa zachowuje się inaczej. A jak wiadomo, przyzwyczajenie drugą naturą człowieka 🙂 W sieci pojawiły się nawet głosy, że to zachowanie do tej pory było bugiem, a teraz zostało naprawione, ale gdyby tak było, uważam, że nie mielibyśmy opcji do jego włączenia/wyłączenia. Nie wiem czy to był zamysł Microsoftu, czy tak o to bug stał się featurem, ale pewne jest, że teraz zmiana tego zachowania to dla mnie bug w Visual Studio 2015 Update 2.
To co można z tym zrobić? Opcja 1
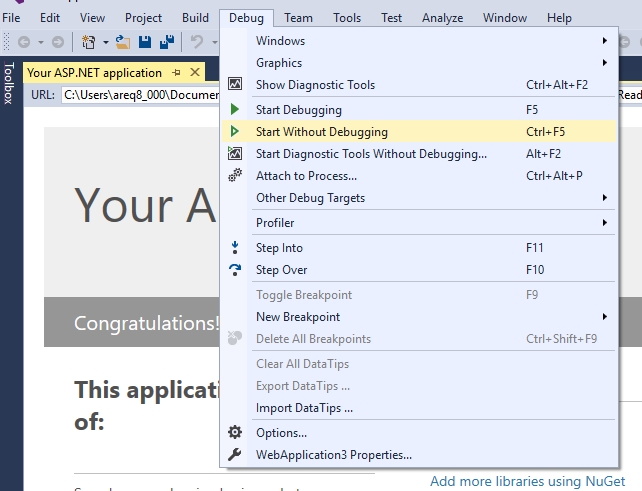
Tutaj z pomocą przyszedł Marek, który od razu zasugerował jeden workaround – zamiast uruchamiać przez F5/Start debugging wraz z debuggowaniem, można najpierw odpalić projekt poprzez Ctrl+F5/Start without debugging:
 Wtedy, mamy uruchomiony projekt, strona działa w przeglądarce. Następnie możemy uruchomić debuggowanie poprzez F5 i je normalnie jak wcześniej zatrzymać. Ta opcja nie powoduje po zatrzymaniu debuggowania zatrzymania IIS Express i braku dostępności strony w przeglądarce.
Wtedy, mamy uruchomiony projekt, strona działa w przeglądarce. Następnie możemy uruchomić debuggowanie poprzez F5 i je normalnie jak wcześniej zatrzymać. Ta opcja nie powoduje po zatrzymaniu debuggowania zatrzymania IIS Express i braku dostępności strony w przeglądarce.
Niestety to rozwiązanie nie działa u mnie w domu. Z tym, że tutaj mam wersję Community i być może jeszcze czymś to środowisko się różni od pracowego.
To co można z tym zrobić? Opcja 2
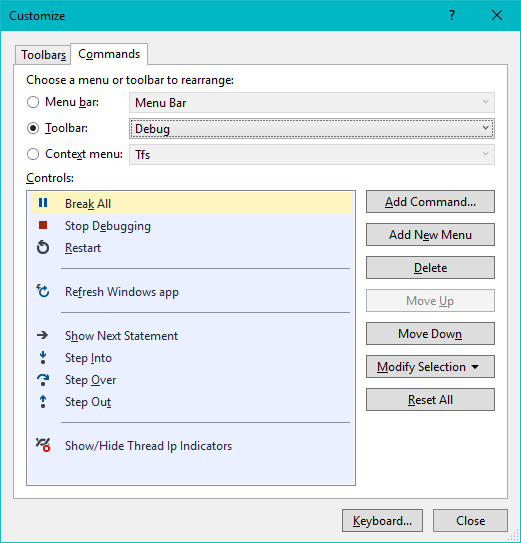
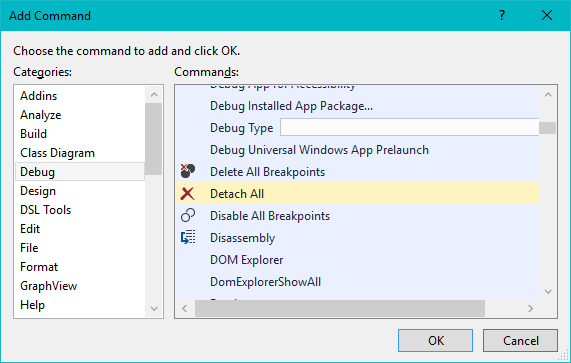
Jest też inny wariant na poradzenie sobie z tym problemem. Również to Marek zasugerował to rozwiązanie, za co chwała mu 🙂 Powstał na bazie innego rozwiązania, moim zdaniem mało wygodnego. (Mianowicie, do uruchomionego procesu można podłączyć debuggera przez opcję Attach to process, ale to bardzo niewygodne, jeśli jesteśmy przyzwyczajeni do czegoś innego. Aczkolwiek, jeśli to Twój normalny workflow, to nawet nie zauważysz tego problemu.) To co możemy zrobić, to zastąpić wyłączenie debuggowania odłączeniem się od procesu. Możemy łatwo zmienić sobie przyciski dostępne na menu jak i skrót klawiszowy: Najpierw, klikamy prawym przyciskiem na pasku narzędzi i wybieramy Customize. W oknie które się pojawi wybieramy zakładkę Commands, zaznaczamy Toolbar i wybieramy Debug: Następnie klikamy na Add Command, z kategorii po lewej wybieramy Debug a w poleceniach Detach All i oczywiście klikamy OK.
Następnie klikamy na Add Command, z kategorii po lewej wybieramy Debug a w poleceniach Detach All i oczywiście klikamy OK. Odpowiednia opcja pojawi się na pasku narzędzi i będziemy też mogli ją przestawić w odpowiadające nam miejsce.
Odpowiednia opcja pojawi się na pasku narzędzi i będziemy też mogli ją przestawić w odpowiadające nam miejsce.
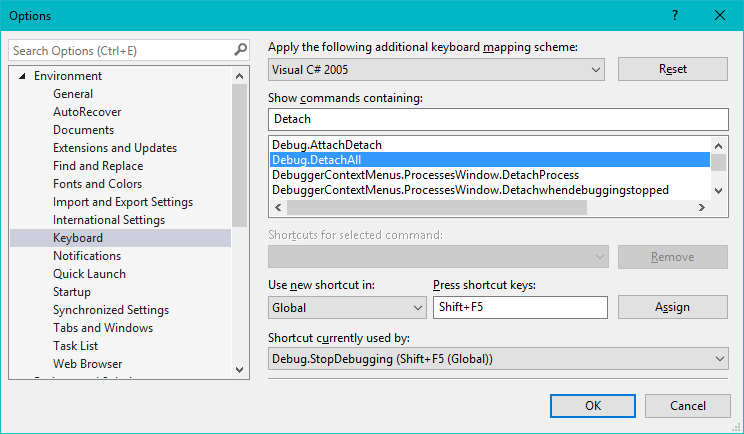
Teraz najważniejsze, przestawienie skrótu klawiaturowego. Zostając ciągle na oknie Customize, na dole mamy od razu dostępny przycisk Keyboard…, który przeniesie nas do okna ustawiania skrótów. W polu Show commands containing możemy wpisać Detach i znaleźć interesującą nas opcję, a następnie ustawić nowy skrót. Wystarczy ustawić kursor w polu Press shortcut keys: a następnie wcisnąć nową kombinację klawiszy. Jeśli chcemy zastąpić odpowiadający wyłączeniu debuggowania wciskamy Shift+F5. Później klikamy Assign, OK i gotowe.
Tym o to sposobem, ja mogłem wrócić do mojego normalnego sposobu pracy, do którego jestem przyzwyczajony już. Jeśli Ty też jesteś, mam nadzieję, że pomoże Ci to doczekać się poprawki od Microsoftu, bez narastającej frustracji i z pełnym wykorzystaniem możliwości VS 2015, wraz z Update 2 🙂


Miałem dokładnie ten sam problem, ale poradziłem sobie inaczej:
Z konsoli uruchamiam iisexpress, dzięki czemu nasza strona cały czas działa w tle. Można kod swobodnie rebuildować (nie trzeba wyłączać do tego iis’a), po takim rebuildzie wystarczy odświeżenie strony. Niestety jeśli chcemy debugować, trzeba podłączyć się pod proces iisexpress (ten problem rozwiązuje wtyczka ReAttach – polecam).
Przy okazji taki workflow rozwiązał mi jeszcze jeden problem – przy zmianie brancha w GITcie (gdzie różnice są w pliku csproj), nie trzeba restartować IIS’a – wystarczy build projektu.
Mnie też to wkurzało, zostałem przy workaroundzie nr1 czyli ctrl+f5